Branded eCommerce
I had the amazing opportunity to work with one of the top internationals retailers in apparel. The challenge was to bring a strategic design approach where user centric principles meet a brand, its heritage and source of authenticity.
Team
Lead Product designer (me), Strategist, Product owner, Project manager, Business analyst, Architect, Tech Lead, Lead UX, UX researcher, UX/UI designers, Content manager, Content creators & Copywriter.
Insights from our design sprint
How might we brand our e-commerce website?
Built around the brand.
Simple user-friendly catalog.
Integrated storytelling and shoppable content.
Personalised product recommendations.
Concise visual summary of purchase details.
One-page checkout.
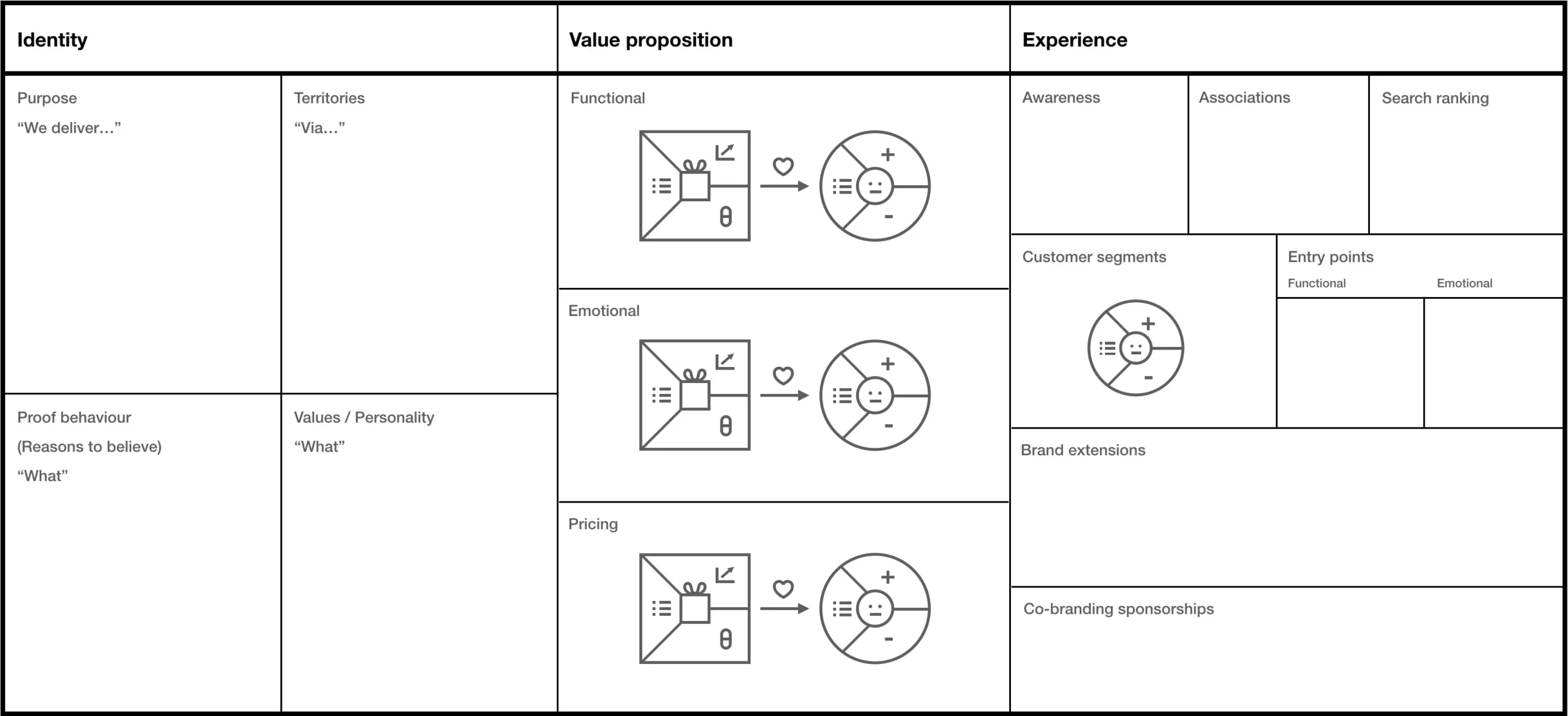
Our key strategic pillars
Built around the brand
Integrated storytelling to engage consumers and affirm their brand positioning.
A new opportunity to highlight seasonal stories, designers and inspiration.
The product becomes the hero
Driving consumers into experiencing the tactile qualities of the product with curated images and making-of stories.
Theming guide: Visual language that synthesizes the main brand principles.
Next to the continuous delivery of design we created a complete design system and content creation guidelines.
Visual hook: Roundness
To organise information through connection and separation.
To create movement, texture, and depth.
Emphasise and create entry points and areas of interest.
Lead the eye from one design element to the next.
Color: Warm hues that evoke the feeling of the materials.
The UI hues range from red through yellow, browns and tans included.
Color balance
85% white, 15% color hue to make the designs more stimulating.
The contrast is formed by the juxtaposition of light and dark values and their relative saturation.
Type
Main UI font: Montserrat
Designed to be used freely across the internet by web browsers on desktop computers, laptops and mobile devices.
The near-uniform width of the strokes keeps the font readable when reduced in resolution or reduced in font size.